
Why you should focus on App Accessibility in 2022
Web content accessibility should be at the top of your priority list in 2022. WCAG is increasingly vital both for good business practice and the law.

Web content accessibility should be at the top of your priority list in 2022. WCAG is increasingly vital both for good business practice and the law.
Don’t you just hate it when you watch a video on social media and can’t understand anything because your phone is on mute? Imagine it’s your daily struggle. If you’re a hearing-impaired person, you’re not able to access interesting content on your phone because there are no captions. Wouldn’t it be frustrating?
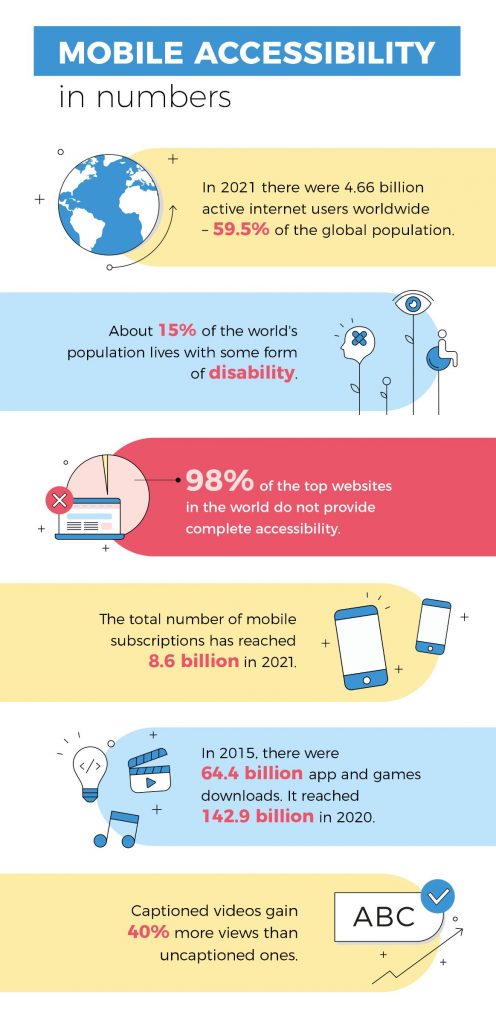
That’s why accessibility is something to focus on. Business leaders, app developers, and UX designers should logically want to appeal to as many users as possible. And people with disabilities are a big part of the audience, no matter what you think. Before we delve deeper into the concept, let us back it up with statistics.
According to the WHO, 15% of the world’s population has some form of disability. A 2020, WebAIM survey showed that 98% of the top websites in the world do not provide complete accessibility. And consider the fact that 62% of U.S. adults with a disability say they own a desktop or laptop computer. How are they supposed to use it?

A lot of mobile content is not captioned, which excludes the hearing impaired, and it lacks alt text for images, which makes UX unreachable for people with visual impairments. Font size and contrast are often not adjustable for people with partial visual disabilities. The fundamental problem with mobile accessibility is that many UX designers and app developers fail to see the importance. Or business leaders are not making it a priority.
To make an app more accessible, you have to do much more than just improve the design layout.
In this article, we’ll give you tips on how to improve the accessibility of your app according to WCAG requirements. This way, you can develop an app that is functional for a large number of recipients and meets their needs. Let us jump in.
What you should know: making websites and apps accessible to people with disabilities who use cell phones and other devices to access information is called mobile accessibility. To make your app or website accessible, you need to consider the different barriers. We are talking about people with mobility issues, cognitive or learning disabilities, and deafness or hearing and visual impairments.
Captions for video are crucial for people who are deaf or have a hearing disability. This option can also be useful when traveling and using your device in noisy places. You should also think about people who rely on text-to-speech voice software. Remember to include alternative text for all photos and icons so that all users can use your app or website.
Your content should be the same and easy to view regardless of which orientation mode the device is held in. If your software requires users to swipe, zoom, or refresh after switching from portrait to landscape mode, it’s not WCAG compliant.
Do not place buttons and URLs within the text content of your web or app. You should use text formatting such as bold or underline to indicate actionable content as such, regardless of the text.
Remember the basic accessibility guideline that states a message should not be expressed through color alone. Do not just mark a new notification as red, add an exclamation point as well. Avoid using too many close hues, and check contrasts against the WCAG color contrast level in the Web Content Accessibility Guidelines.
Minimize the inclusion of elements that regularly flash on the smartphone screen. Constantly changing colors or designs are also a bad idea. If you insist on those functionalities, include a notice and, most importantly, make sure they can be disabled.
Afraid that you will not be able to consider all these aspects during the app development process?
You can test all of these accessibility-friendly features and more on Apple’s Accessibility Inspector. If you are creating apps for Android, you can follow the WCAG requirements here. And if you are a website designer, be sure to check out the Multiguideline Accessibility and Usability Validation Environment. This is a method for assessing website accessibility by verifying HTML and CSS code against rules and supports validation of W3C WCAG 2.1 success criteria.
The Web Information Accessibility Guidelines (WCAG) are a valuable resource for businesses and individual developers that wish to make their digital content accessible and useful to all recipients. The WCAG consists of international recommendations and technical specifications for online content accessibility issued by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C).
Their goal is to make Web content more accessible and usable on desktop computers, laptops, and cell phones — especially for people with a variety of disabilities, including auditory, cognitive, neurological, physical, verbal, and visual impairments. The first edition of the Web Accessibility Guidelines, WCAG 1.0, launched in 1999, while the latest version, WCAG 2.2, is a working draft in May 2021.
Industry-standard criteria for online content accessibility are based on four principles: Perceptibility, Usability, Understandability, and Robustness (or POUR). Their goal is to focus on concepts rather than technology to change the way people interact with online content.
Check out our overview of these ideas to help you learn the fundamentals of accessibility.

You’ve become familiar with the concept of web content accessibility and its four underlying principles. Now let’s dig a little deeper. WCAG standards take these principles to another level by adding 13 guidelines. Each of these guidelines is broken down into specific WCAG success criteria that your digital content must meet.
Surprisingly, each of these principles has either an A, AA, or AAA success rating. An A rating is the bare minimum for an accessible website, while AAA is the highest level. It turns out that numerous companies do not achieve the AA level in all areas of their content. Therefore, you have a chance to reach out to your users and make your app more accessible.
So if this topic is still new for you, feel free to download the e-book below that presents this topic in an easy and accessible way. It’s dedicated to anyone with both technical and non-technical backgrounds seeking practical knowledge about WCAG.
WCAG aims to help you design the best accessible features for your product so it does not exclude potential users. All you need to do is apply it when developing your website or app.
Until recently, WCAG standards were just suggestions, not laws. Organizations could be judged against these WCAG success criteria, but it wasn’t possible to enforce them. The tide is turning, though. It’s now more important than ever to design the user experience in a way that is inclusive.
A law is currently being drafted in the EU to improve the accessibility of services and products: the European Accessibility Act. However, the law must be passed by EU members by June 2022 and will come into force by July 2025. Furthermore, by 2025, an agency established by the EU will impose sanctions on public and commercial entities that fail to meet WCAG requirements.
When it comes to web accessibility requirements in the United States, the Americans with Disabilities Act of 1990 is often cited in accessibility cases. The ADA is a civil rights law that guarantees equal access under the law for people with disabilities. Title III of the ADA is the major justification since it requires that businesses remove barriers that hinder people from accessing their goods and services. Several high-profile lawsuits have made their way through the courts that penalize companies for not making their sites accessible.
Some of the first cases revolved around employment pages. Amazon was the defendant in the 2018 case Bishop v. Amazon.com Inc. in which Cedric Bishop, a legally blind man alleged that the jobs page was not compatible with a screen reader he used to browse the internet. Since he could not access the site, he sued Amazon for violating his equal access rights.
Accessibility cases citing the ADA have also spiked since 2018, especially against online retailers. Companies in all sectors are starting to take WCAG standards seriously. Making your product accessible to all is not only a moral decision but also a strategic one. If you would like to get some help with it, check our dedicated WCAG page and don’t hesitate to contact us.
I understand that adding all these accessibility functions into your app or a website might be difficult. Adhering to the best accessibility standards throughout the design phase is a difficult undertaking because you have to consider screen size, navigation, labels and customizations, layout consistency, color contrast, and more.
However, it’s both ethical and now legal to make digital content accessible to people with disabilities.
After all, you are not only making everyone’s daily lives easier, but you are also tapping into a whole new audience with your product. When you include these accessible features, you are doing the right thing and generating more revenue from new users.
 Hi, I’m Marcin, COO of Applandeo
Hi, I’m Marcin, COO of Applandeo
Are you looking for a tech partner? Searching for a new job? Or do you simply have any feedback that you'd like to share with our team? Whatever brings you to us, we'll do our best to help you. Don't hesitate and drop us a message!
Drop a message