![MaterialCalendarView – customizable calendar widget for Android [updated 2022] - 20220921_1 MaterialCalendarView – customizable calendar widget for Android [updated 2022] - 20220921_1](https://applandeo.com/app/uploads/2022/09/20220921_1.jpg)
MaterialCalendarView – customizable calendar widget for Android [updated 2022]
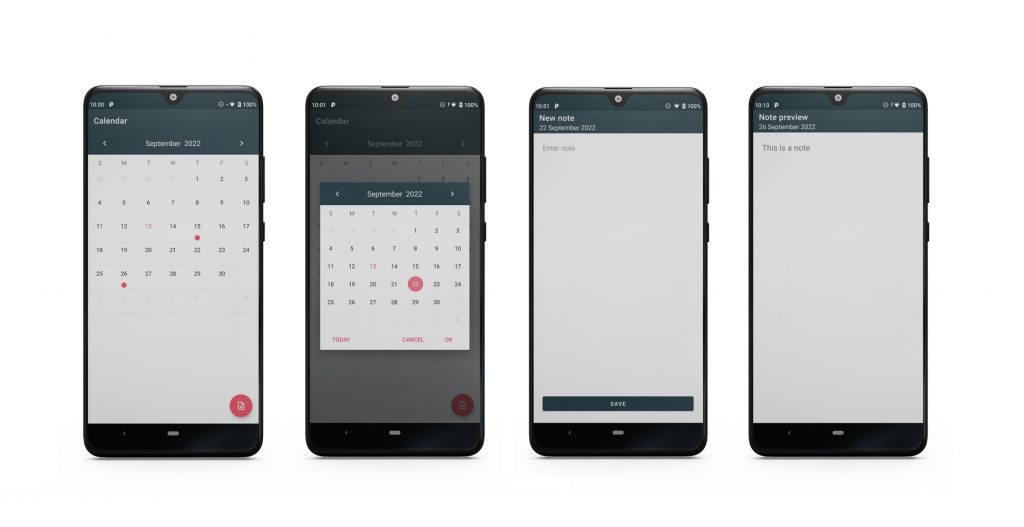
Download this fully customizable calendar widget for Android and make a calendar in your mobile app personalized. See the example.
![MaterialCalendarView – customizable calendar widget for Android [updated 2022] - 20220921_1 MaterialCalendarView – customizable calendar widget for Android [updated 2022] - 20220921_1](https://applandeo.com/app/uploads/2022/09/20220921_1.jpg)
Download this fully customizable calendar widget for Android and make a calendar in your mobile app personalized. See the example.
Some time has passed since we first described our calendar library. A lot has changed since then, we rewrote the entire library from Java to Kotlin and added a lot of new features and customization options, also thanks to your help.
Below you will find some code snippets of some of them:
DatePickerBuilder(this, listener)
.pickerType(CalendarView.ONE_DAY_PICKER)
.build()
.show()
class MainActivity : AppCompatActivity(), OnSelectDateListener {
override fun onSelect(calendar: List<Calendar>) {
}
}
To use another picker type replace CalendarView.ONE_DAY_PICKER with CalendarView.MANY_DAYS_PICKER or CalendarView.RANGE_PICKER.
Now, you can pass any Drawable() object to the EventDay constructor:
EventDay(calendar, ContextCompat.getDrawable(context, R.drawable.sample_three_icons))
You can customize each cell separately:
val list = listOf(
CalendarDay(Calendar.getInstance()).apply {
labelColor = [color resource]
backgroundResource = [drawable resource]
backgroundDrawable = [drawable]
selectedLabelColor = [color resource]
selectedBackgroundResource = [drawable resource]
selectedBackgroundDrawable = [drawable]
}
)
calendarView.setCalendarDays(list)
And many other customization options can be found in our README on GitHub.
In this article, I would like to show you the implementation of our previous sample, but this time using Kotlin and some new features. Keep in mind that this is just a simple sample, if you want to use it in your project, wrap it with the appropriate architecture.
The first thing we have to do is import the MaterialCalendarView library. To do it, open the project’s build.gradle file and make sure you have defined the mavenCentral repository like below:
allprojects {
repositories {
mavenCentral()
}
}
If yes, open the module’s build.gradle file and simply add the following line to the dependency part:
dependencies {
implementation 'com.applandeo:material-calendar-view:1.9.0-rc03'
}
Our simple app will be similar to the previous one, but this time it will consist of four views. The first one (activity_main.xml) will contain the main calendar in which we display our notes in the form of dots. The second one will be a dialog with the one day picker. Next is a view that will allow us to create a new note (activity_add_note.xml). And the last view will show that note (activity_note_preview.xml). I won’t describe and won’t paste all parts of the code, only important ones. At the bottom of this article, you’ll find a button to download all the code to run it yourself.

Ok, let’s start with the xml view of the main activity. This is the only XML view where we use our calendar, as the date picker dialog will be called directly from Kotlin code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
…
<com.applandeo.materialcalendarview.CalendarView
android:id="@+id/calendarView"
android:layout_width="0dp"
android:layout_height="0dp"
app:headerColor="@color/primary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar"
app:todayLabelColor="@color/secondary" />
…
</androidx.constraintlayout.widget.ConstraintLayout>
In our example, we only set app:headerColor and app:todayLabelColor but you can customize almost every aspect of the CalendarView. You will find more XML’s customization options here.
By default, CalendarView behaves like a typical calendar, but can also behave like a date picker. Just set app:type to one of one_day_picker, many_days_picker or range_picker and you will be able to select dates.
Now we can move to Kotlin code and take a look at MainActivity class:
class MainActivity : AppCompatActivity(), OnDayClickListener, OnSelectDateListener {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.fabButton.setOnClickListener { openDatePicker() }
binding.calendarView.setOnDayClickListener(this)
}
private fun openDatePicker() {
DatePickerBuilder(this, this)
.pickerType(CalendarView.ONE_DAY_PICKER)
.headerColor(R.color.primary)
.todayLabelColor(R.color.secondary)
.selectionColor(R.color.secondary_light)
.dialogButtonsColor(R.color.secondary)
.build()
.show()
}
override fun onDayClick(eventDay: EventDay) {
// open NotePreviewActivity
}
override fun onSelect(calendar: List<Calendar>) {
// open AddNoteActivity
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
…
val eventDay = EventDay(calendar, applicationContext.getDot())
notes[eventDay] = note
binding.calendarView.setEvents(notes.keys.toList())
…
}
…
}
Here, when a user taps on the FAB button we call openDatePicker() method to open the picker dialog. As you can see, similar to XML code you can set your own colors for each dialog element (https://github.com/Applandeo/Material-Calendar-View#customization-1). To get selected dates from the picker you have to implement the OnSelectDateListener interface and pass it to the DatePickerBuilder constructor. It will let you override the onSelect(calendar: List<Calendar>) method. Another interface that we have to implement in this class is OnDayClickListener. It calls the onDayClick(eventDay: EventDay) method and allows you to detect the days that the user clicked.
That’s all, easy? 😉 You can create a simple app in a few steps. As I promised before, below you can get the entire project. If you have some idea on how to improve our library, feel free, it’s open source!
![MaterialCalendarView – customizable calendar widget for Android [updated 2022] - marcel-100px MaterialCalendarView – customizable calendar widget for Android [updated 2022] - marcel-100px](https://applandeo.com/app/uploads/marcel-100px.jpg) Hi, I’m Marcin, COO of Applandeo
Hi, I’m Marcin, COO of Applandeo
Are you looking for a tech partner? Searching for a new job? Or do you simply have any feedback that you'd like to share with our team? Whatever brings you to us, we'll do our best to help you. Don't hesitate and drop us a message!
Drop a message