
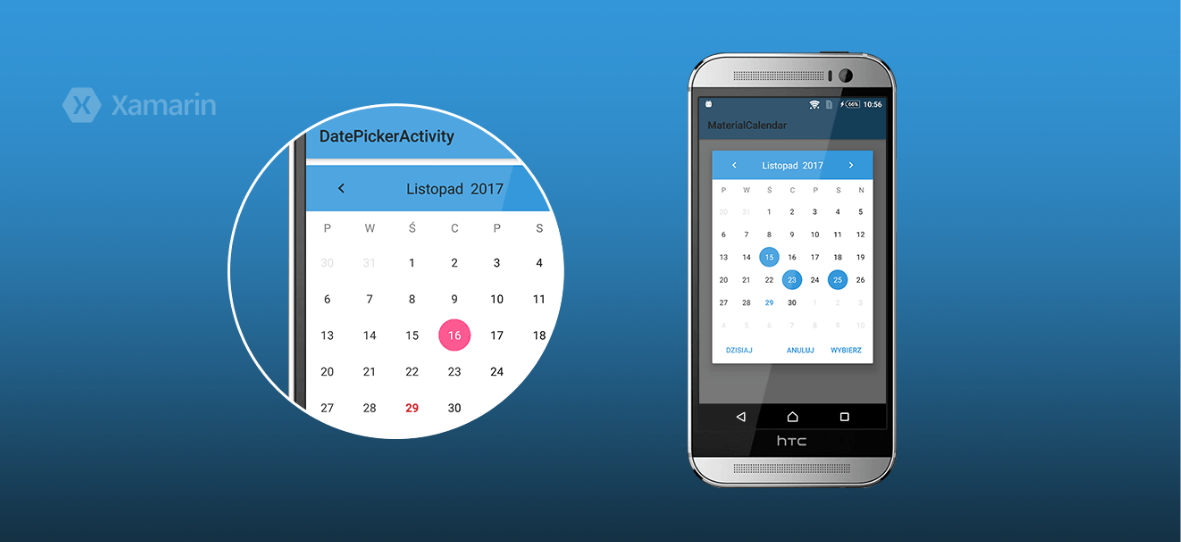
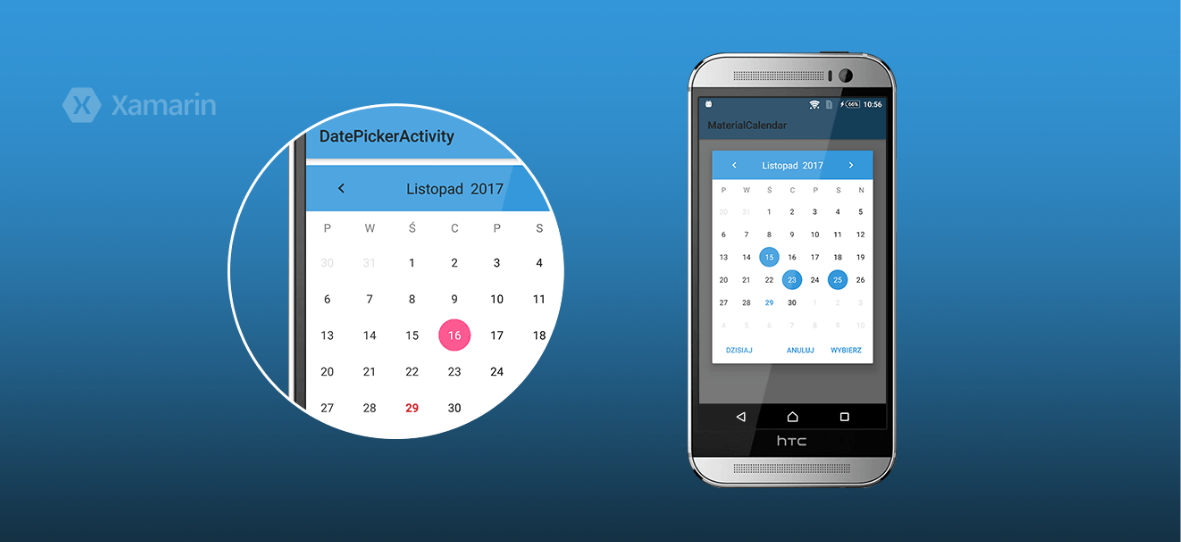
Customizable material calendar widget for Xamarin.Android platform
Make a calendar in your Xamarin.Android app looks as you want it!

Make a calendar in your Xamarin.Android app looks as you want it!
A few months ago my work colleague Mateusz Kornakiewicz released great customizable calendar widget library on GitHub and it became very popular (thank you for your feedback!). I thought it will be cool to provide this MaterialCalendarView to Xamarin.Android platform users. I recommend reading the article above before you go deeper on this.
This article is about how to create a binding library for a single .AAR file for Xamarin Android. Then publish it on NuGet as a package ready to be used in any Xamarin Android project. As an example, we will walk through creating Material.Calendar.View.Xamarin NuGet package.
1.1 Creating Binding Library
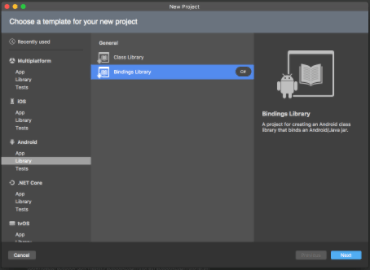
First, we will have to create a Java Binding Library project. In Visual Studio for Mac select New Project… and in Android select Library -> Binding Library and click next.

Provide project and solution name. In our case, both are “Material-Calendar-View-for-Xamarin”. A newly created project contains Jars folder. Put there your .AAR file. New .AAR file is created each Android project build and it can be found in Your-Project-Name/Your-Project-Library-Name/build/outputs/ aar folder file .aar. Check build action for added .AAR file it should be LibraryProjectZip – right click and navigate to Build Action. Worth mentioning that target and minimum sdk version of Xamarin Android binding library project should be the same as Android library. Now build the project. If the building was a success then .DLL file should be generated in the following location AarBinding/bin/Debug/AarBinding.dll.
1.2 Translating sample to C#
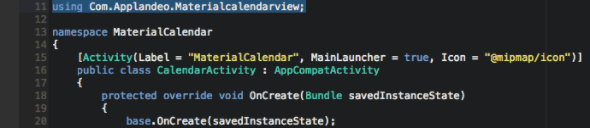
Next thing you might want to do is translating a sample from an Android project to C#. For that, you will need to add a new project to an existing solution. In my case, I added Sample project to Material-Calendar-View-for-Xamarin solution by right-clicking on solution and selecting Add New Project. To be able to use the library in a sample project reference of the library need to be added to the sample project. Just right-click on Reference folder in the sample project and select Edit References then in All references find and select your binding library. Now you can use functionality from Binding Library in your sample project after adding user to the direction where this functionality is implemented in .AAR file like:

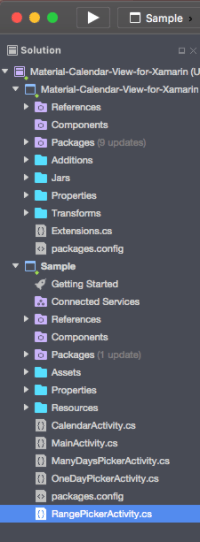
Solution structure in my case looks like this:

1.3 Troubleshooting
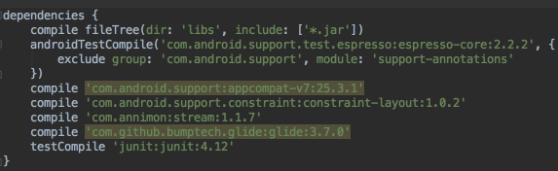
You will get Class not found exception in case your Android library uses some third-party libraries. In my case Android MaterialCalendarView library is using:

So com.andorid.support:appcompat-v7, constraint-layouts and com.github.bumptech.glide were able as a NuGet packages and I had to add them to proper Package folders. Proper because Glide is used by Binding library and Sample project therefore Glide.Xamarin NuGet package needs to be added to those projects. Plus Sample project uses appcompat-v7 and constraint-layouts so it needs those packages from NuGet. One more thing. Glide NuGet package version has to be the same as that one used in Android Library because of some functionality were missing in other Glide library versions.
Another problem was with com.annimo:stream library. Since lambdas and Streams are not yet available in Android as build in functionality – hope that will change as soon as possible – we have to use third-party libraries. Since there is no ported library from Android to Xamarin.Android available on NuGet and I had a problem with creating Binding Library form com.annimo:stream library .AAR I decided to lose Lambdas and Streams in Android MaterialCalendarView library. What convinced me was that this functionality was only used in three places and it was not such a big deal. As soon as this functionality will be built in the Android platform I’ll release an update of Material.Calendar.View.Xamarin based on updated .AAR file.
2.1 Adding Metadata of the package
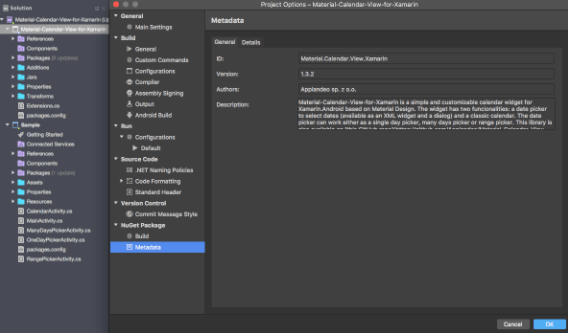
Before we create a new package we should fill some metadata of NuGet package. Right-click on Library Project -> select Options -> go to NuGet Package and select Metadata. General is required and I personally suggest fill as much data as possible.

2.2 Creating NuGet package
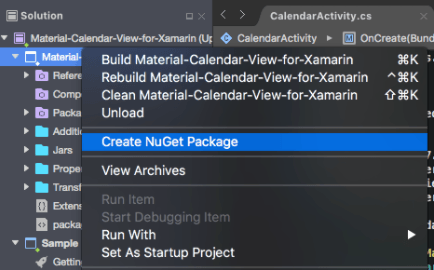
This procedure is very simple when you are using Visual Studio for Mac. Simply double-click on Binding Library and select Create NuGet Package

NuGet package will be saved as .nupkg file in Your-Project-Library-Name/bin/Release folder.
2.3 Uploading package to NuGet
First, if you do not have an account on nuget.org you have to create one. After logging in select Update and browse to .nupkg location. After reading package you will se view where you can modify metadata of package. After that just click upload.
It will take some time NuGet server to verify your package. When it will be available for other users to create new Xamarin Android solution, add your package from NuGet and try using some functionality of its. If your newly created Xamarin Android App builds and runs successfully well that means you done a good job.
Updating your package on NuGet is also quite simple. Just build new version package and simply upload the package to NuGet.org as if you would do it for the first time. Do not change the ID of the package because it will be treated as if you upload a totally new package.
 Hi, I’m Marcin, COO of Applandeo
Hi, I’m Marcin, COO of Applandeo
Are you looking for a tech partner? Searching for a new job? Or do you simply have any feedback that you'd like to share with our team? Whatever brings you to us, we'll do our best to help you. Don't hesitate and drop us a message!
Drop a message